OVERVIEW
UBS provides financial advice and solutions to wealthy, institutional and corporate clients worldwide. We’re designing a new experience to help UBS Financial Advisors build relationships with prospective clients by letting them explore all that UBS has to offer even before they become UBS clients—pulling in real-life financial details, goals, and interests to create a unique personalized preview that motivates them to move forward with UBS.
With research from users, our team rebuilt the prospect experience from the ground up with our users’ needs at the center. To accomplish this, a special taskforce was formed to dedicate time to research, ideation, testing, and implementation.
Role: UX designer, UI designer. Product thinking, Research, Wireframe, Visual Design, Prototyping and User Testing.
Team: 1 Design Lead, 3 Designers.
Background
Cross the industry, 30% of High Net Worth individuals are looking to switch Wealth Management in the next three years. $48 trillion will be transferred in bequests.
However, UBS website didn’t accurately showcase their product offerings, nor did it serve their prospect in an optimal way. UBS Financial Advisors are hard to gain new clients because of the potential clients are hard to preview the value of becoming a UBS clients from current digital experience.
RESEARCH PROCESS
Step 1
Build a Deeper Understanding of Client Needs Through Interviews
We spoke to a range of clients and advisors, they told us that building relationships with clients is a journey. Through interview, we learned the Advisor’s demands and how to support them in this journey.
Step 2
Workshops
Communicated with key UBS stakeholders to deepen our understanding of digital capabilities and planned roadmaps to define a desirable, feasible and viable experience
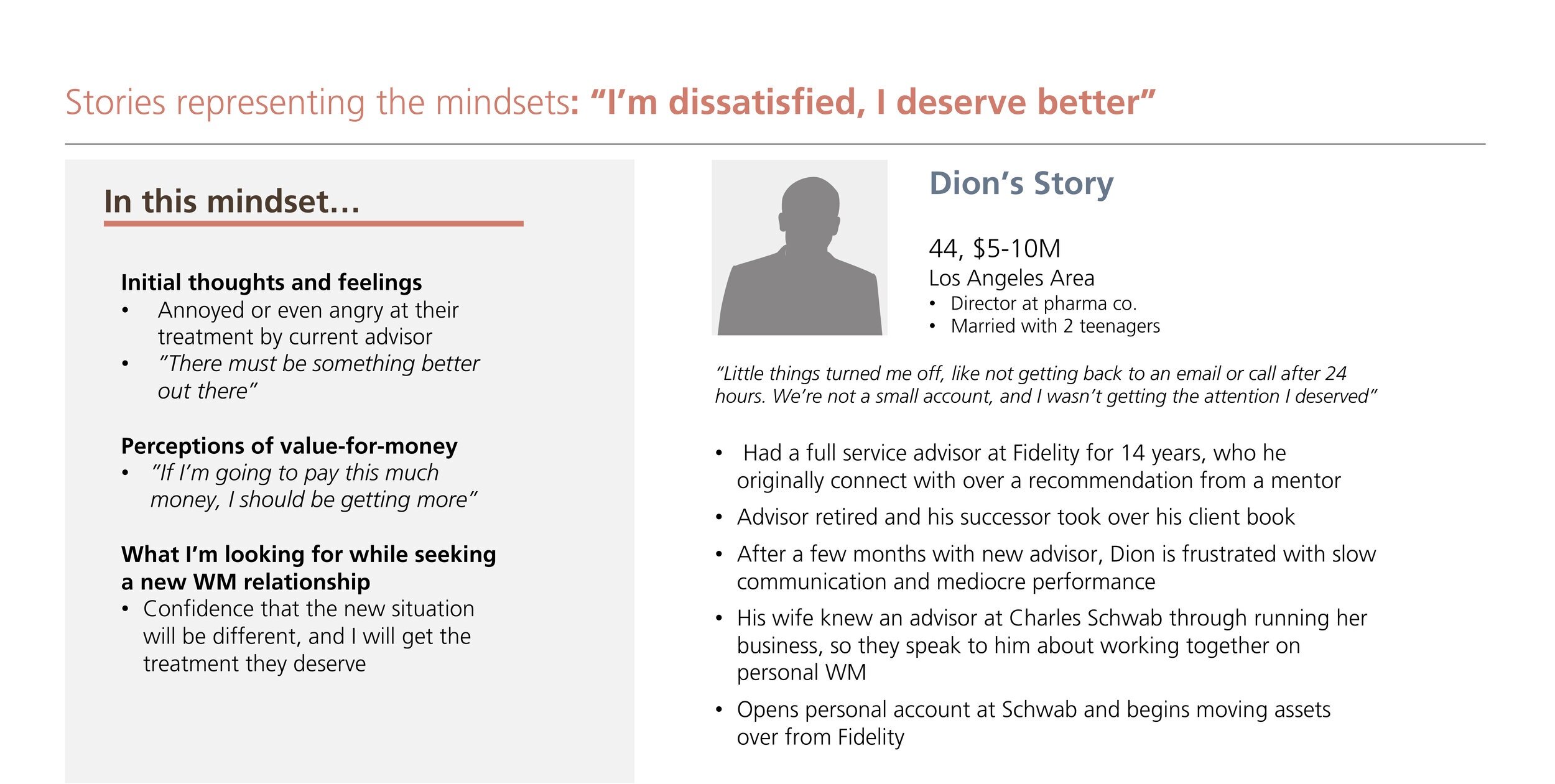
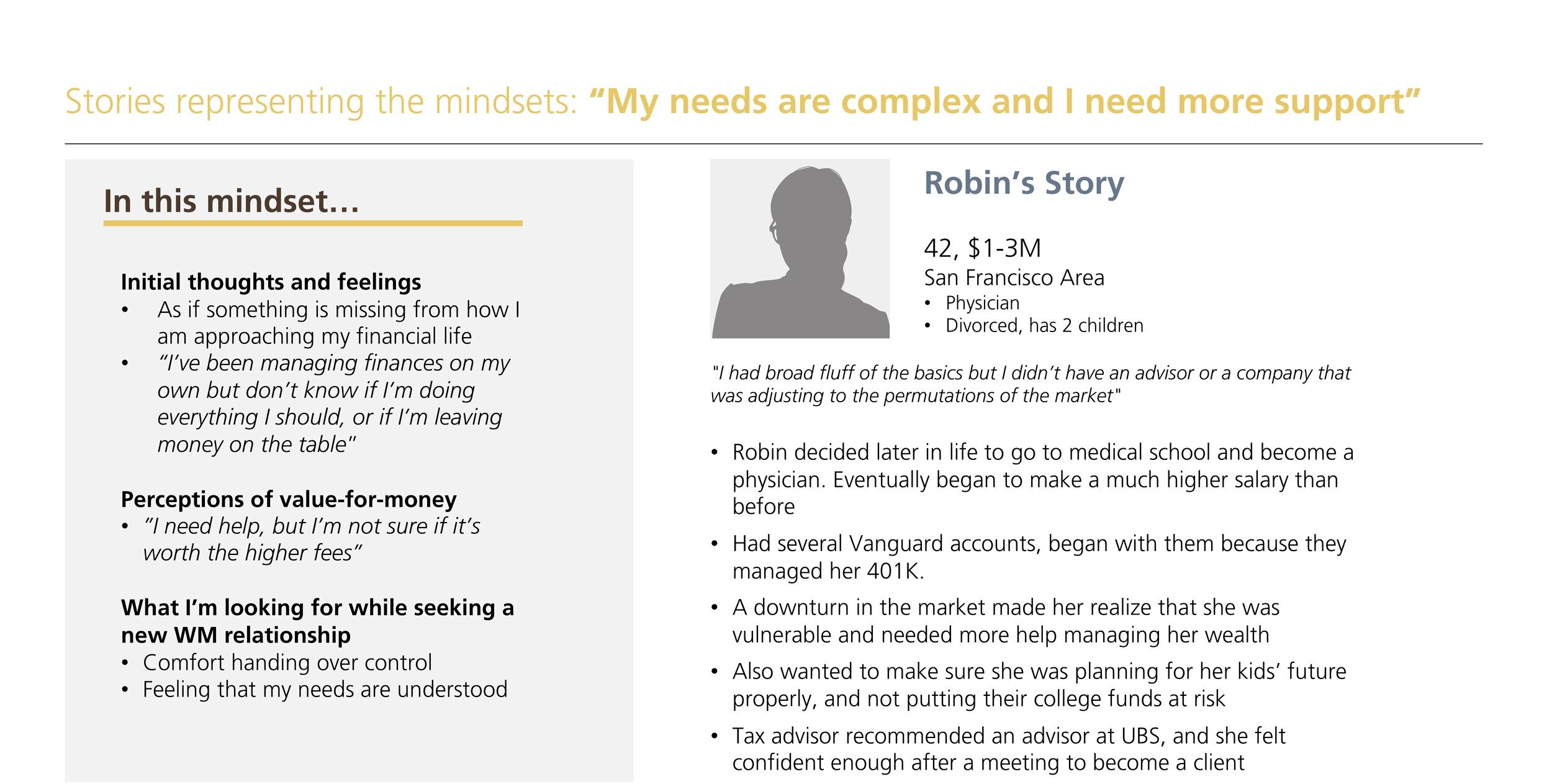
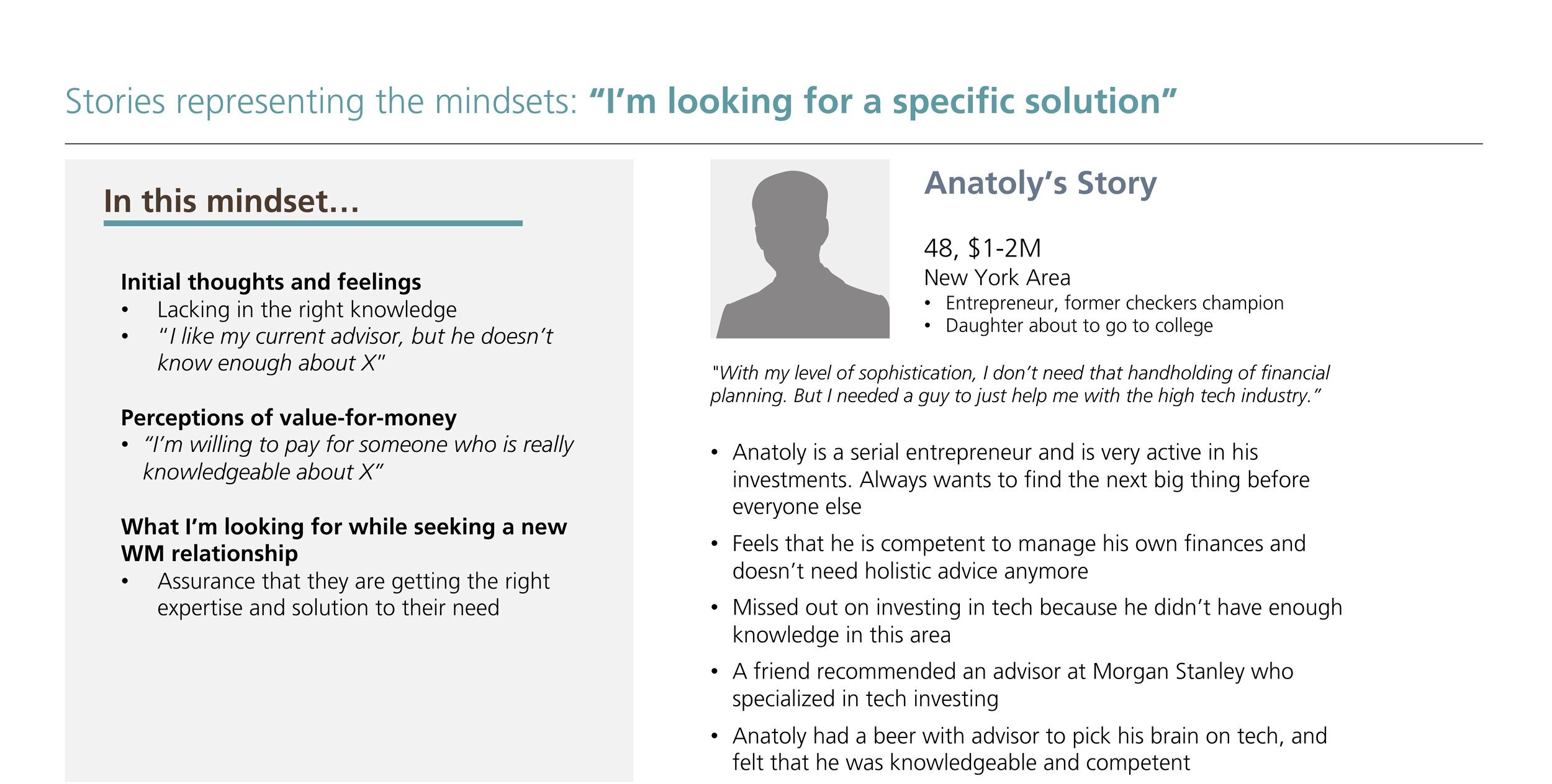
Defined client mindsets, needs, experience tenets and detailed what digital and non-digital assets to showcase in the experience
Discuss and align on the priority feature set for balancing client and business needs
In the workshop, we reviewed this initial prioritization of features, discuss and update key dependencies as needed and align the group prioritization and rankings to balance client and UBS needs.
Each group is provided the prioritized features based on client testing along with materials that indicate high-level key dependencies associated with each feature.
Step 3
An Initial Prioritization of Features Based on Research
Based on client research, we have prioritized the features below to represent desirability, as expressed by clients. From this simple but effective framework, we were able to bridge the gap between user needs and actual product features and were also productive enough to have also figured out our sprint plans. We also pulled top-down UBS leadership together with product design team to communicate and reach a shared vision.
Step 4
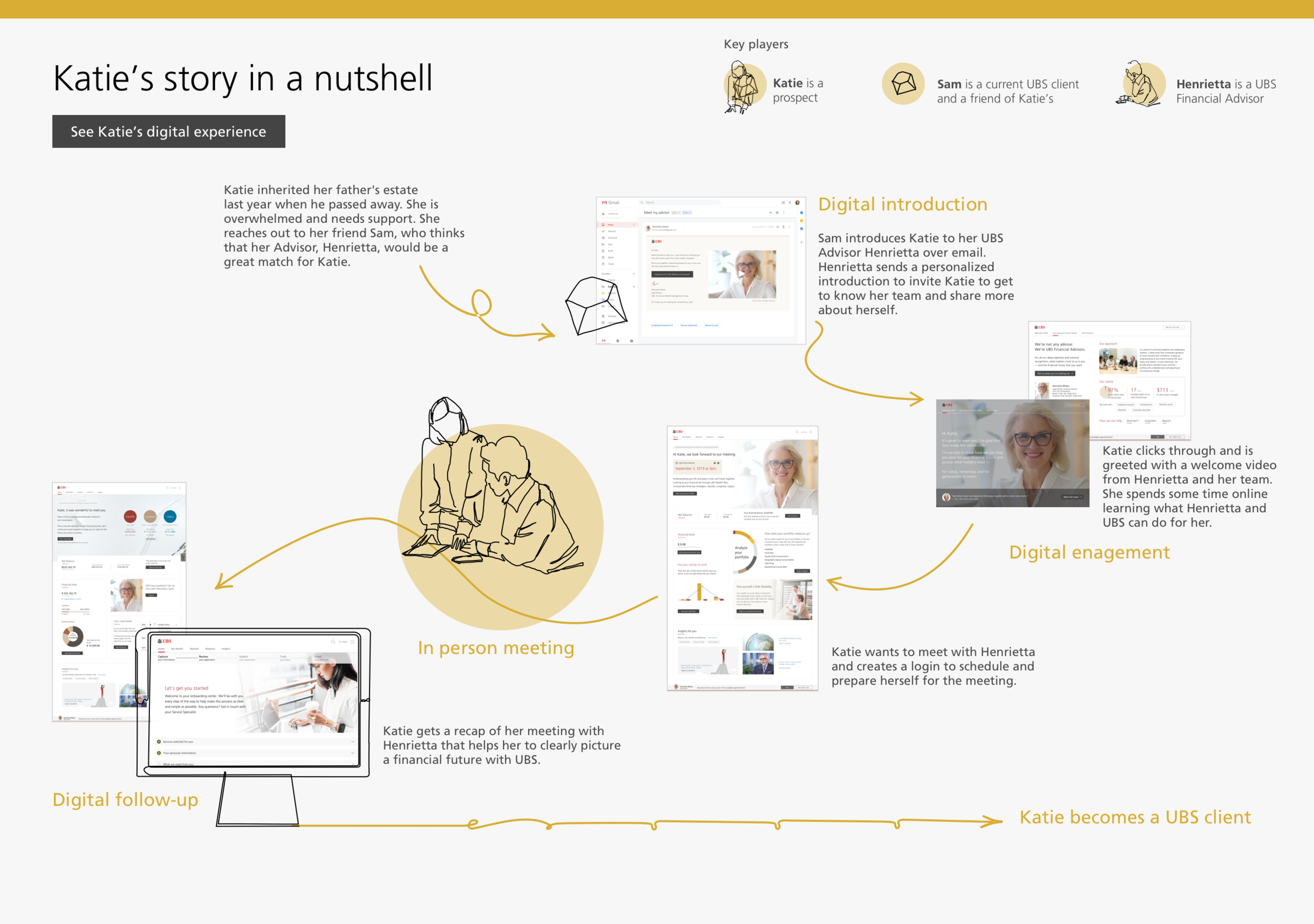
Co-Design User Journey
How the future experience should feel for a potential client. It’s not a website or a tool, it’s a digital experience — a journey.
Clients across different Mindsets still go through a similar journey – a gradual process with exit points & pause moments – that need to be addressed by removing points of friction and delivering the right types of value for the client.
Step 5
Achieve a Goal - Metrics, KPIs, Success Factors
In efforts to solve both prospective client and business needs, the team will focus on optimizing the following:
Objective: Build a prospect experience to showcase the Advisor and UBS tools and offerings to guide prospect conversion to client:
At least 25% of Prospects who access their DPX site convert and become a client
At least 50% of Prospects who receive email instructions go to their DPX site
At least 25% of Prospects who access their DPX site convert and create online credentials and link external accounts
Track the prospects that have accessed their DPX site and do convert how much Net New Money enters the firm
Gather key learnings to understand how to optimize prospect conversion and why certain segments are more likely to convert
CONTENT STRATEGY, UX & UI DESIGN
1.Design Ideation & Exploration
Build up Three Illustrative Digital Experienses
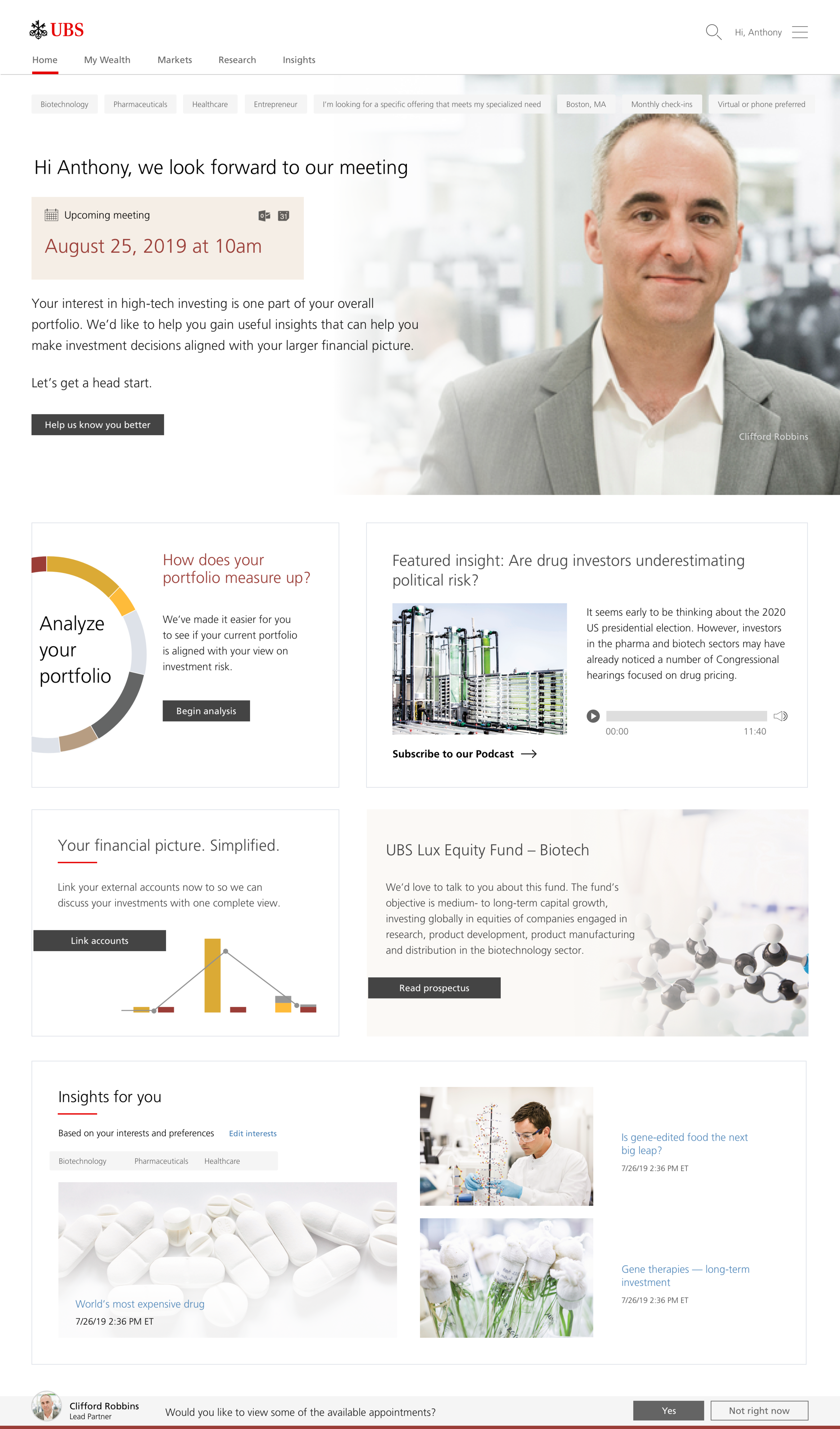
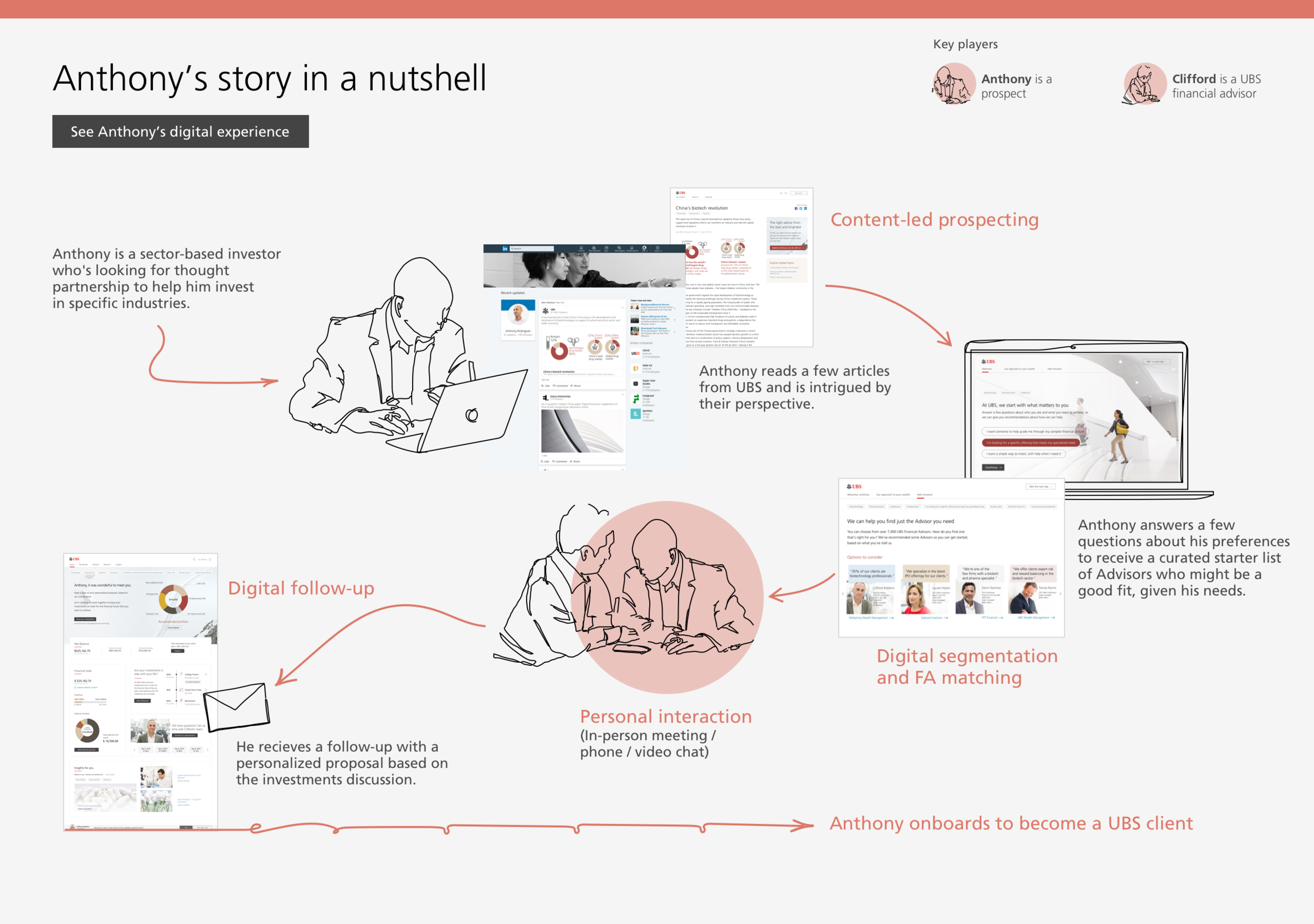
We built 3 story lines to show the journeys with features, and helped product team to gain key insight and feedback from UBS stakeholders. Every potential client is on a different financial path. When they arrive at UBS, we invite them to discover what benefits UBS can offer.
Experience Design Tenets
Through design and build, the following guidance will enable us to stay true to client needs by addressing them in the experience:
Prospect to Client Flow:
Customer journey map
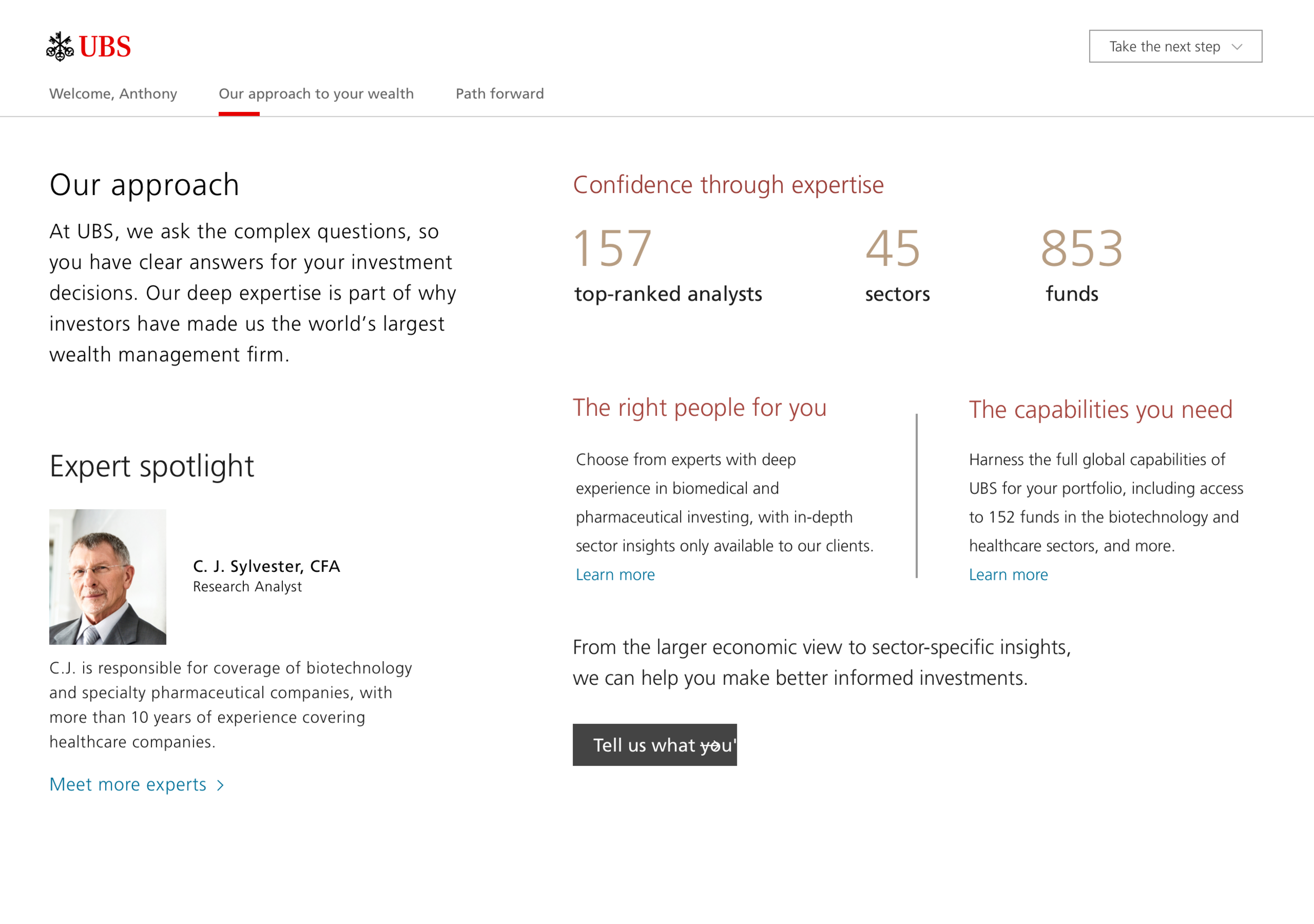
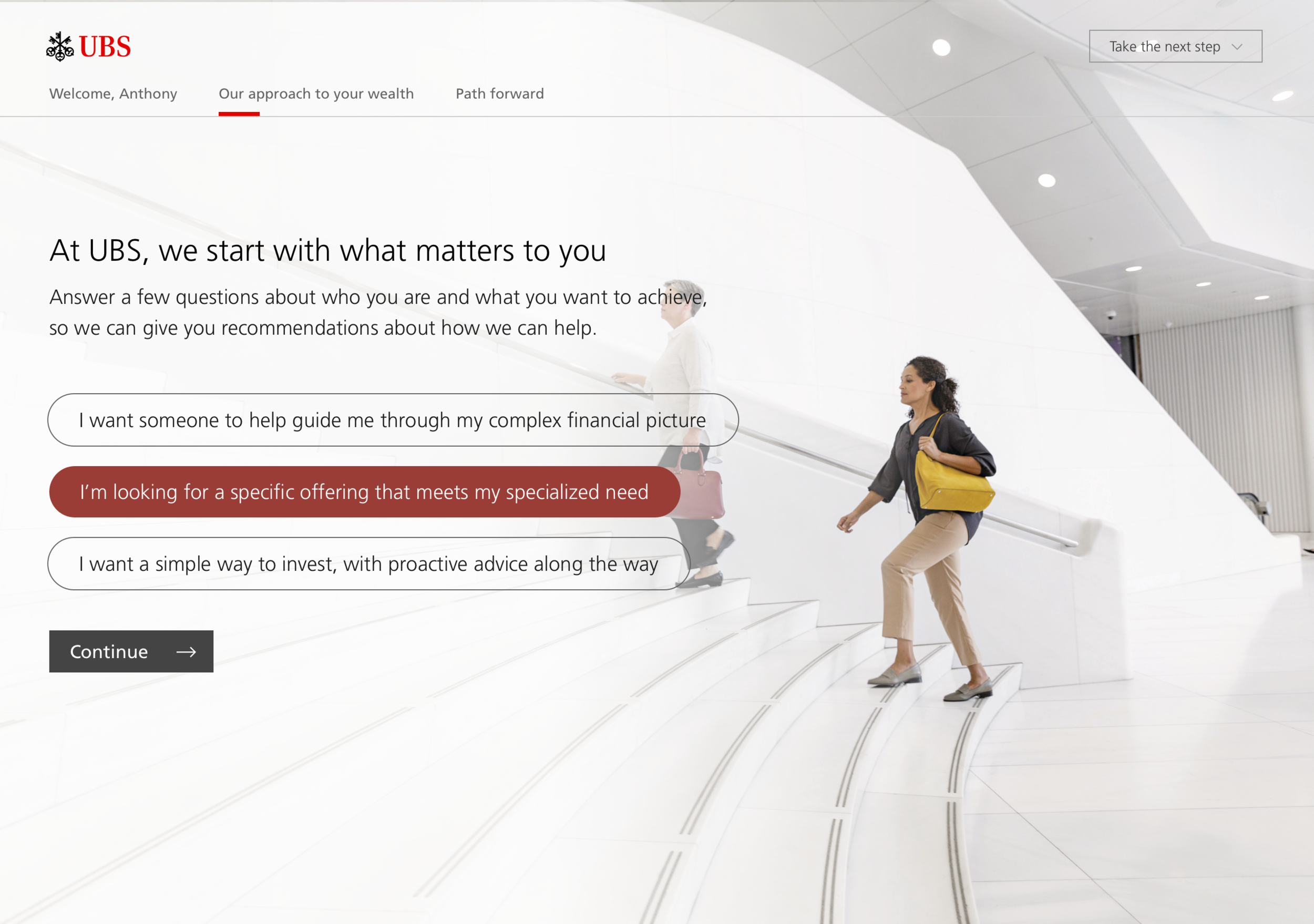
Here are some screens of the beginning of the design exploration:













2.Features Designs
Executing on Feedback, Designing More Features and Improving the Client Experience
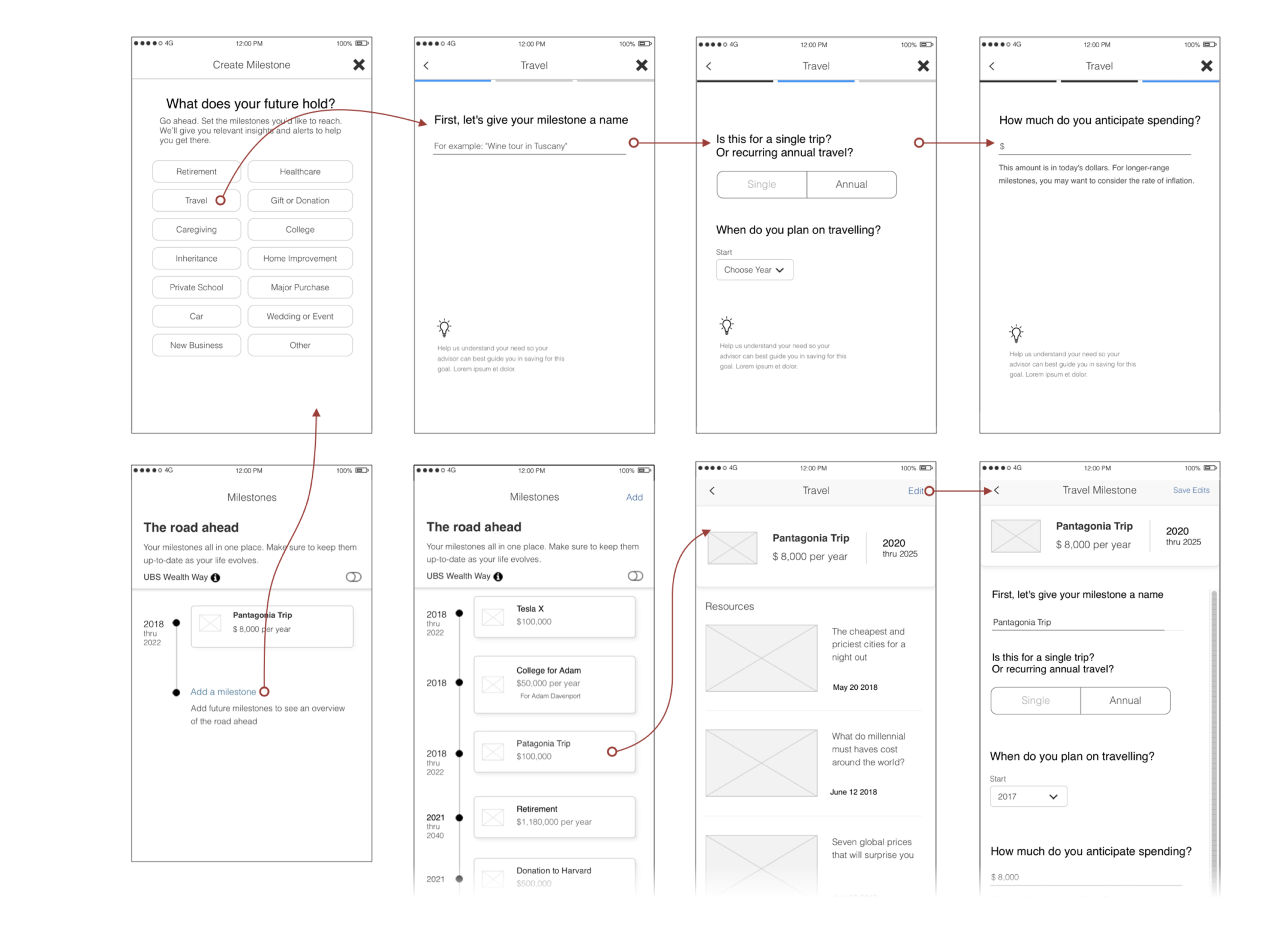
Milestones: The "Milestones" feature allows users to add their goals and aspirations to a timeline.
Mindsets & Interests Questionnaire: The "Mindsets & Interests" feature allows users to personalize their total wealth through a series of questions that enable users to think about what is important to them.
Verify Identity and Create Login: Easy for user to verify their identity and redesign the login flow.
OUR APPROACH
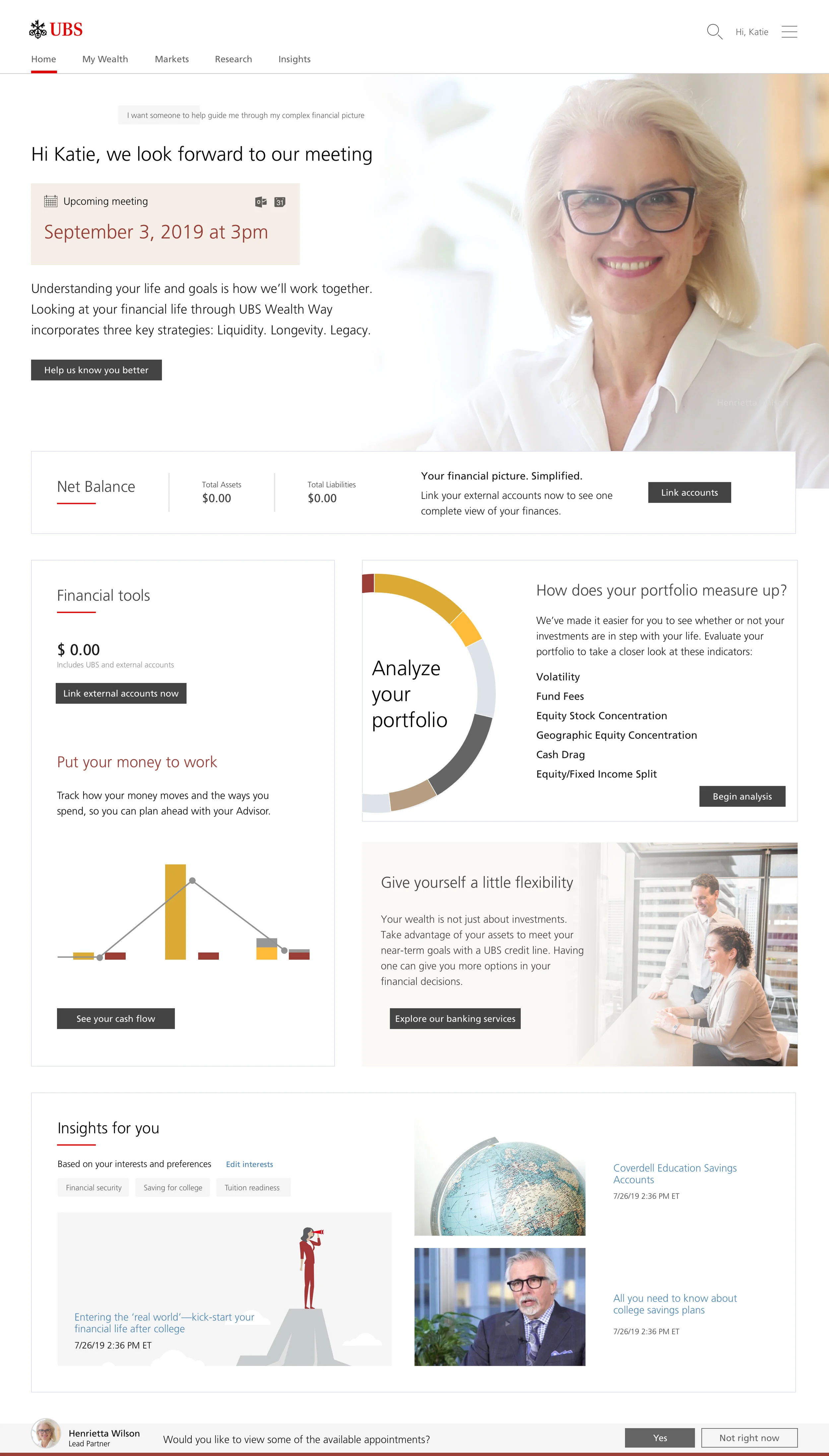
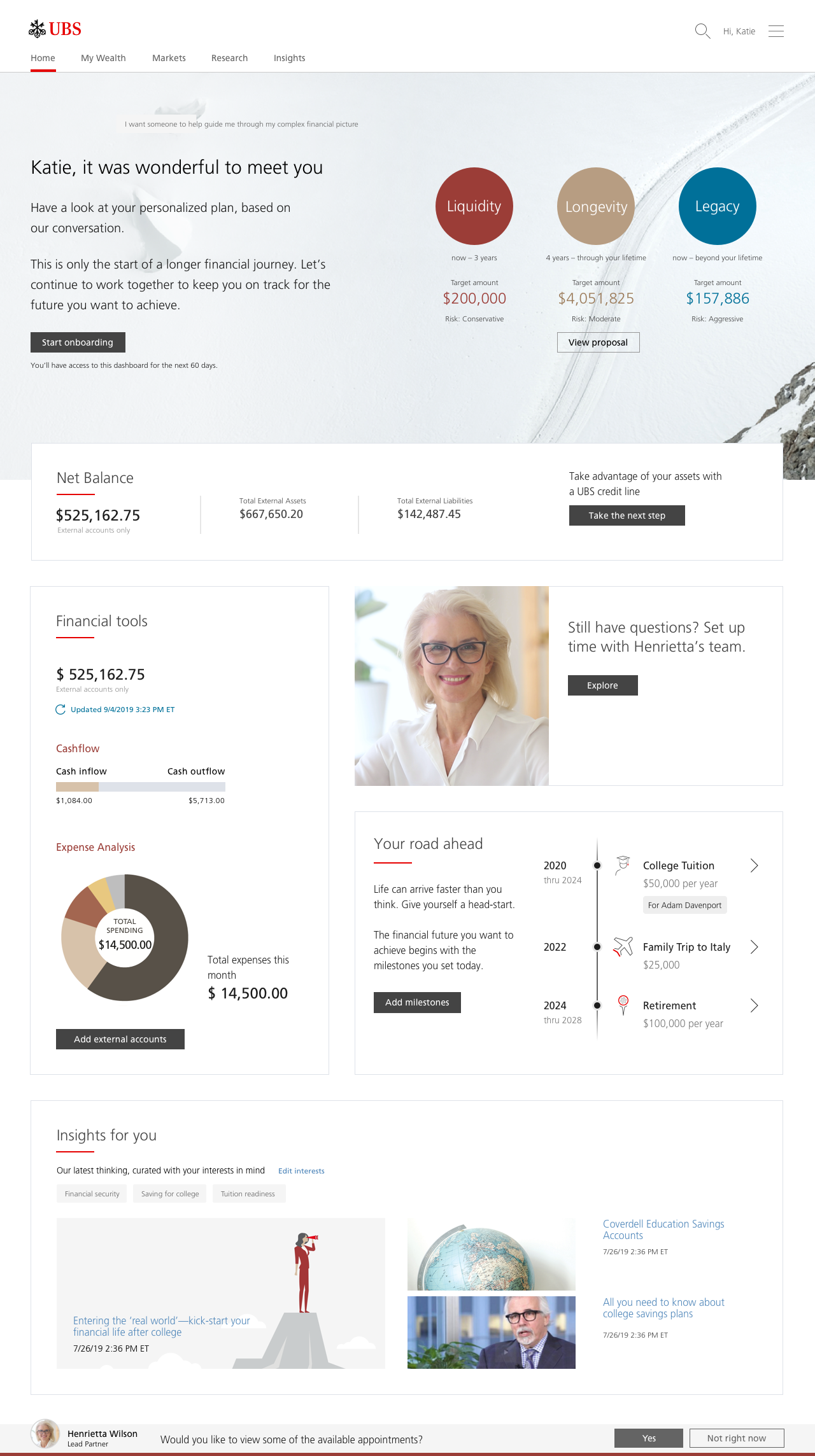
Homepage Wireframe
We built coherent homepage module systems to carry that welcoming warmth throughout every aspect of UBS. We’ve included features in the homepage:
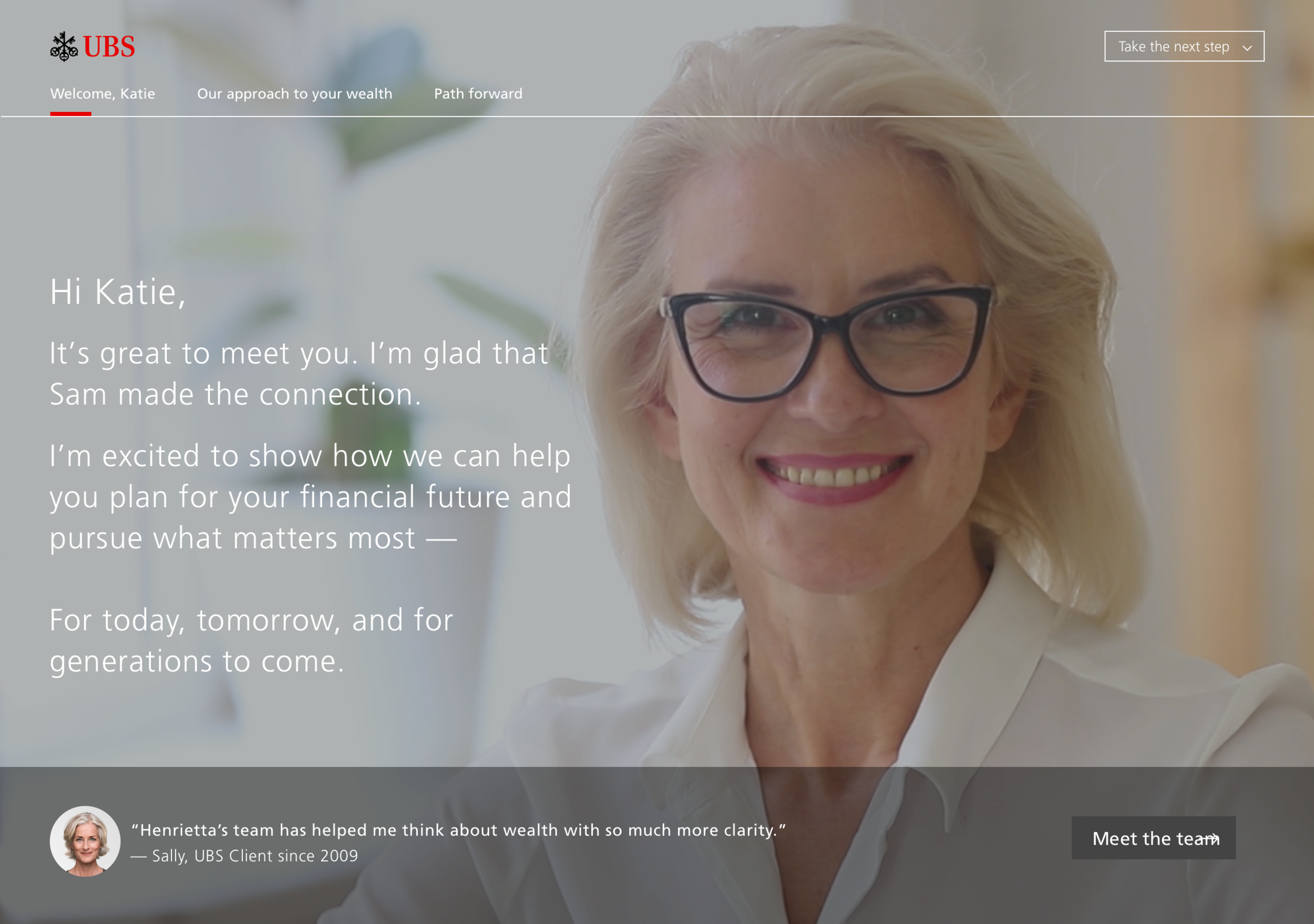
Personalized Welcome Message
Action Cards
Link Accounts / Open Account with UBS
Milestones
Portfolio Analysis
Banking Service
Introduce UBS Digital Tools
Insights and News
Marketing Insights
Homepage User Testing
To validate the Digital Prospect Experience, we conducted user testing to better understand both end users groups: The Financial Advisor (Field) and Prospects. We interviewed: 7 groups of Financial Advisors/Client Service Associates & 7 prototypical prospects.
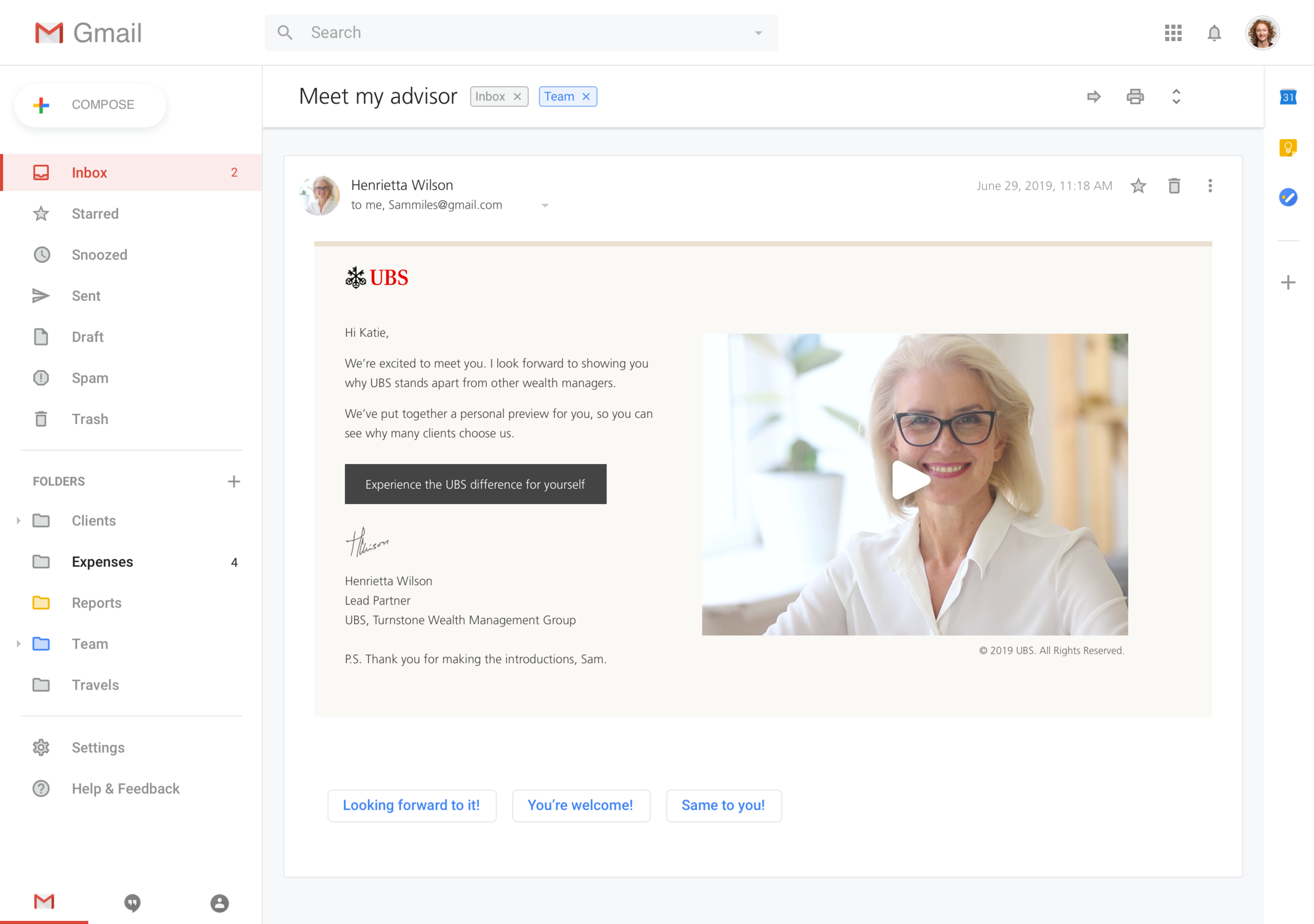
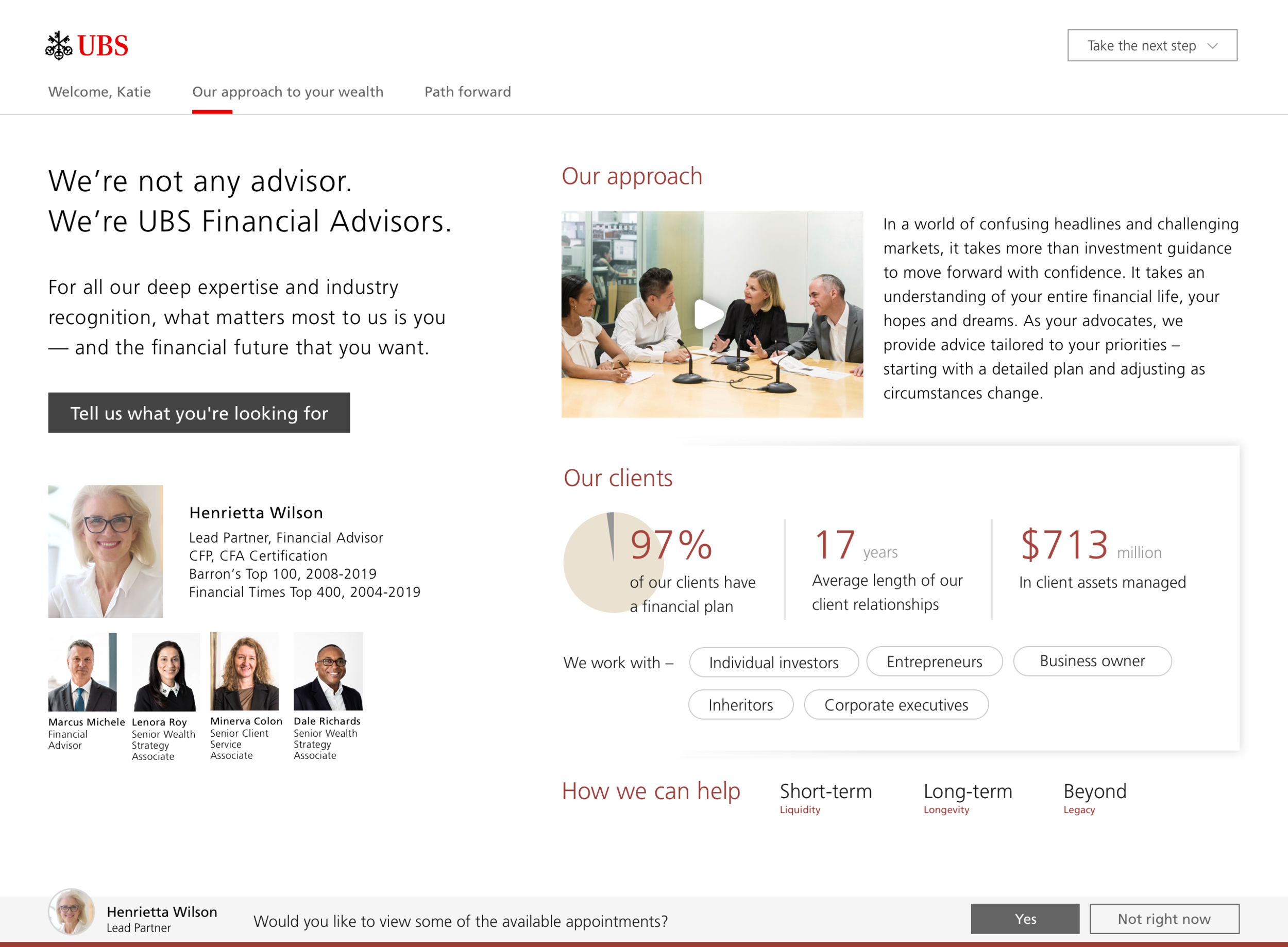
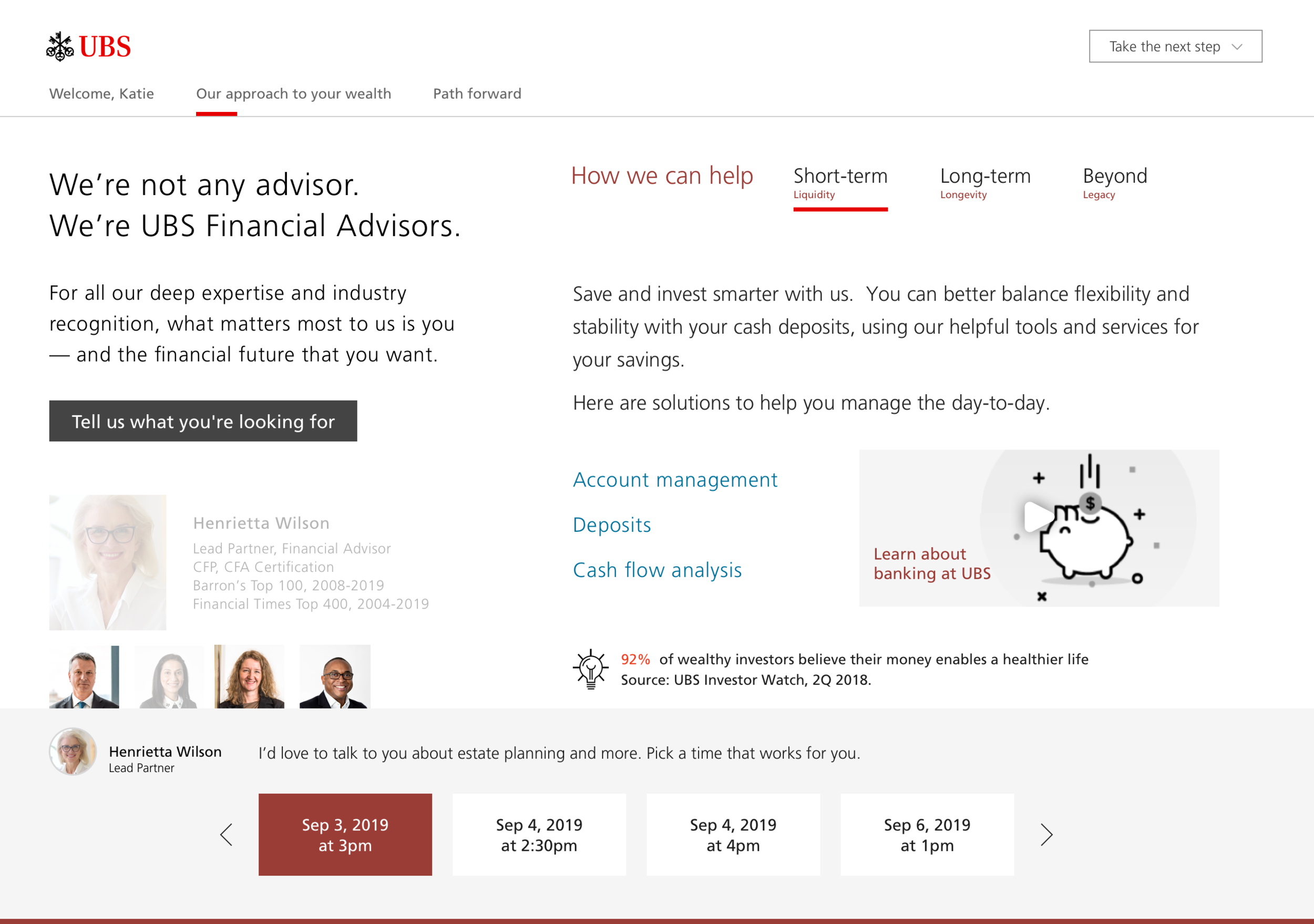
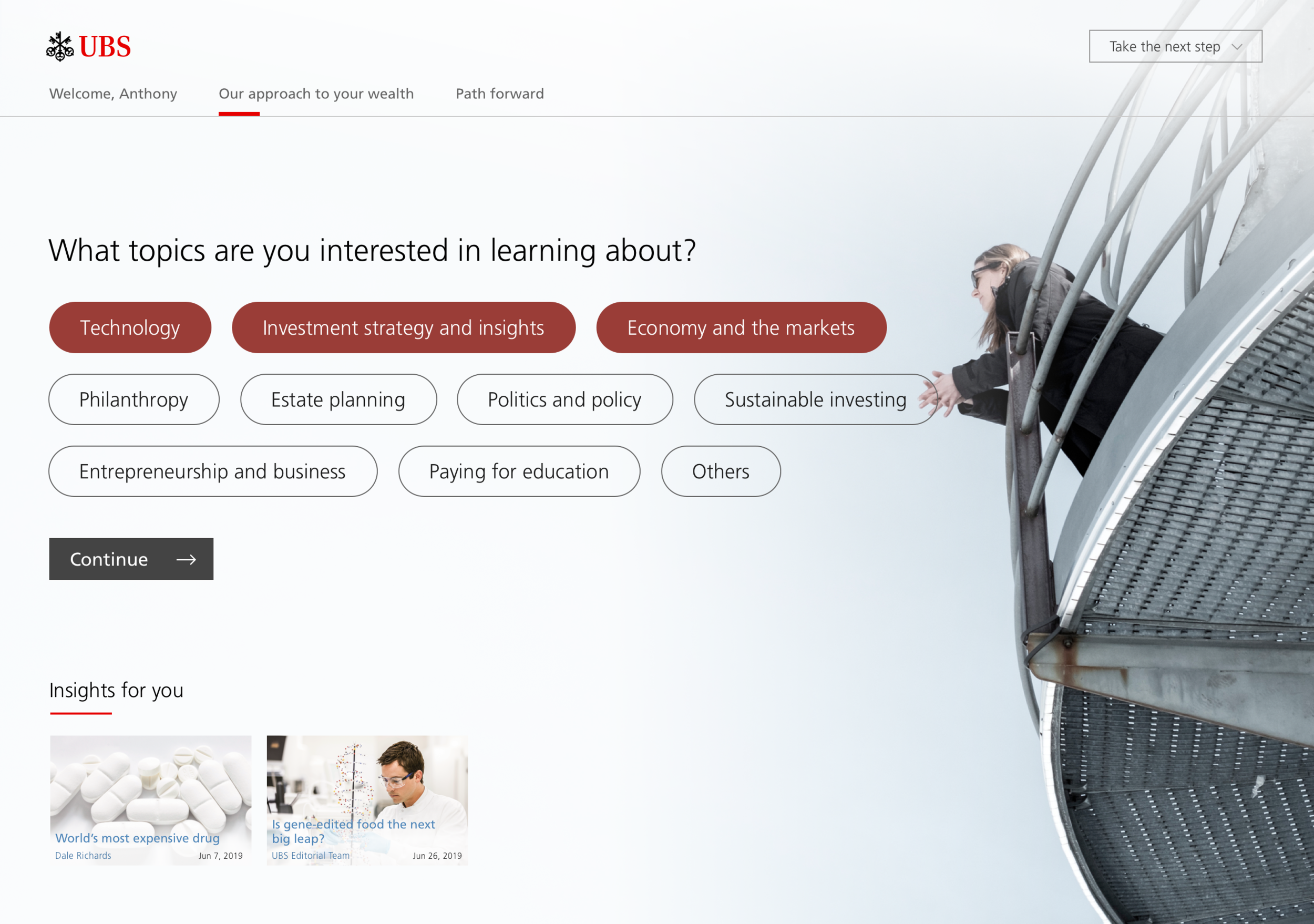
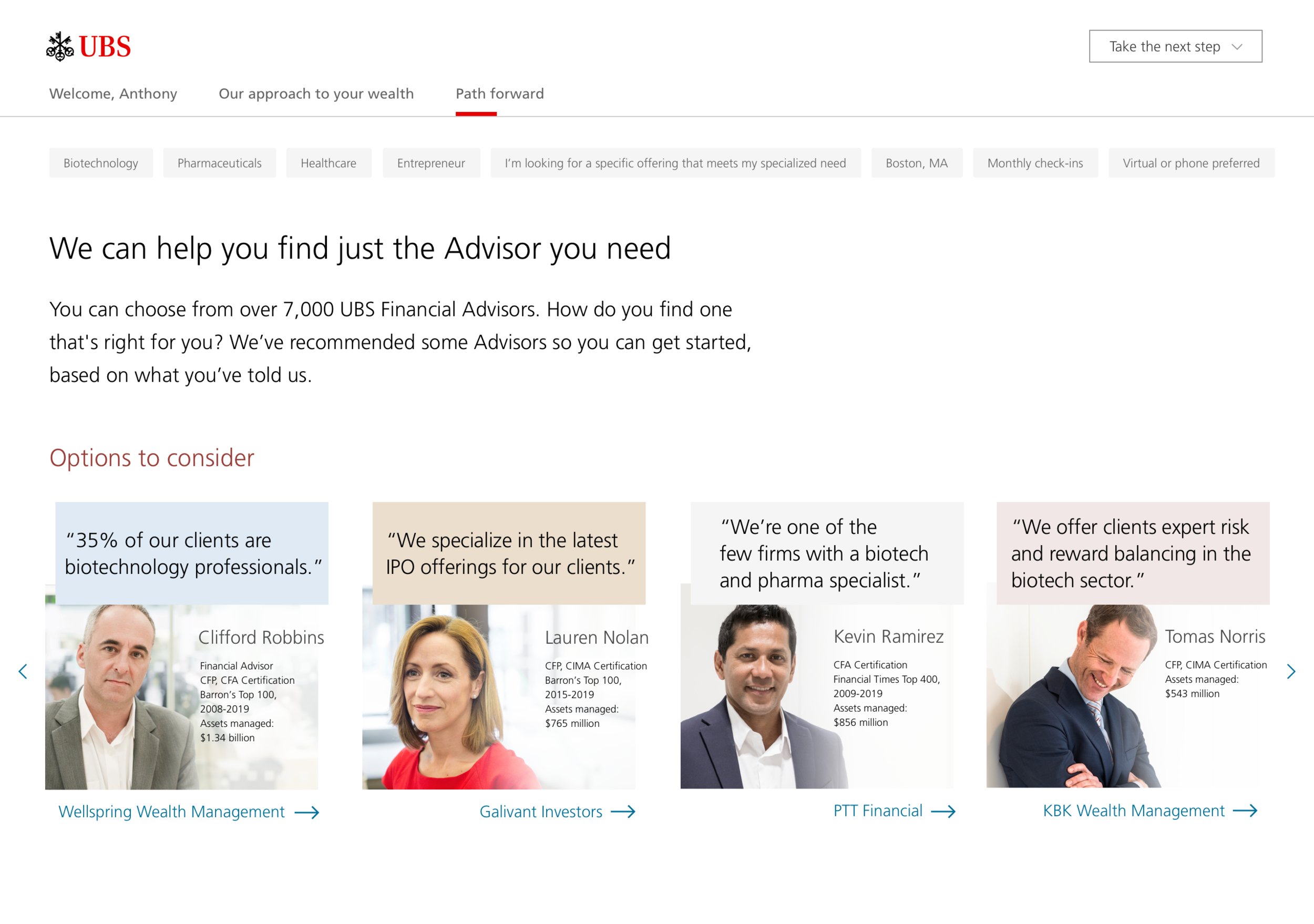
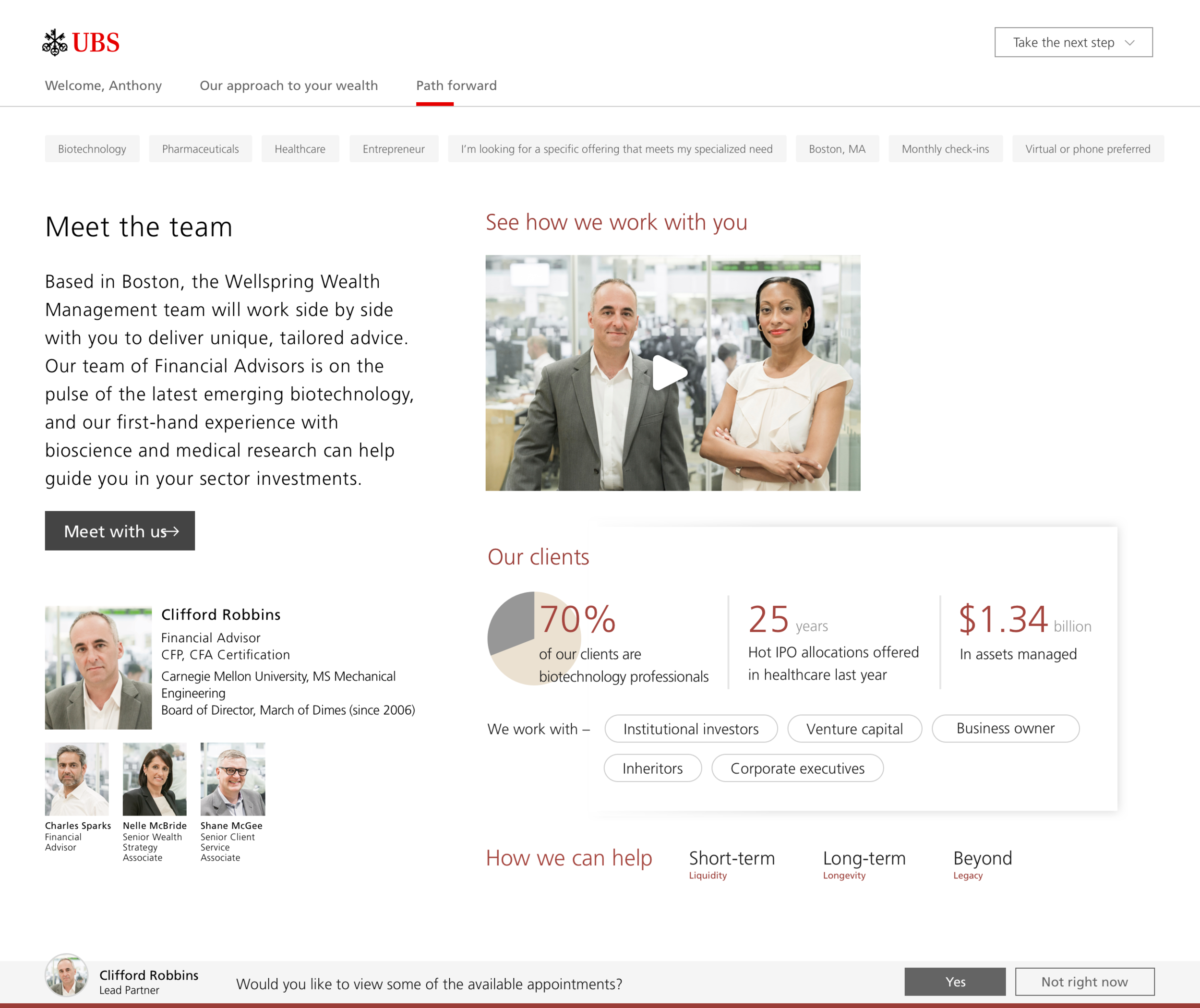
Homepage Final Design & CTAs Walkthrough
Prospect User Flow:
Let’s go through some of the feature design process now : )
Milestones and Goals
Competitive Analysis
Wireframe
After the competitive analysis, we put the wires together for desktop and phone.